Our Headline Block allows you to fully control your content.
This block isn’t intended to be used for full paragraphs of text. Instead, you should use the standard Paragraph block for that.
The Headline Block is ideal for headings, call to actions or one line features.
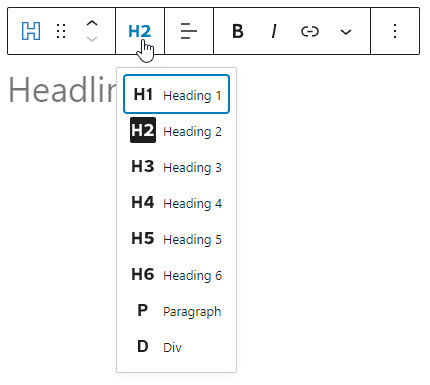
Element
The Element option allows you to choose what kind of text your headline is going to be.

As of right now, it’s not possible to use a span element in the block editor.
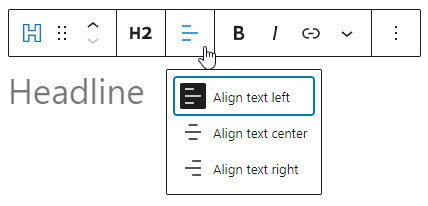
Alignment
The alignment icons allow you to left, center or right-align your headline.

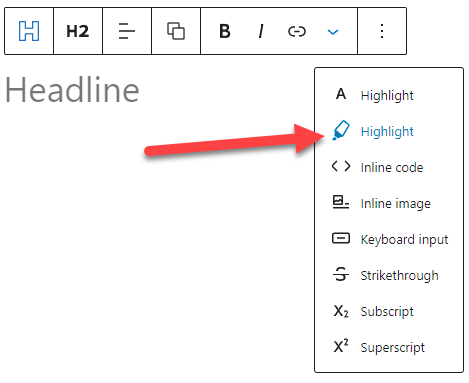
Highlight
This option allows you to select certain text and apply a unique color to it.

For example, GenerateBlocks is Awesome!
Components Available
The following components are available for customizing the Headline block: