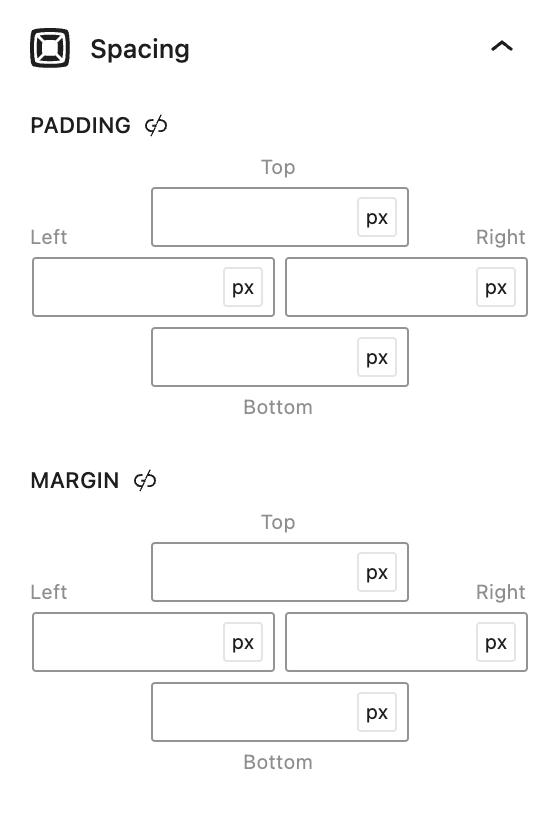
The spacing options allow you to define the spacing of an HTML element.
Note: the Borders options have been moved to the Borders panel since GB 1.8.

Padding
The padding property specifies the space within an element, between its content and its border. It adds extra space inside the border of an HTML element. The padding values can be set in px, em, or % units.
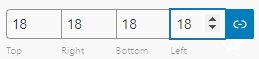
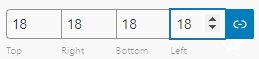
Padding Top
This field adds space between the HTML element and its top border.
Padding Right
This field adds space between the HTML element and its right border.
Padding Bottom
This field adds space between the HTML element and its bottom border.
Padding Left
This field adds space between the HTML element and its left border.
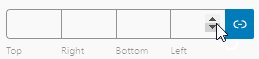
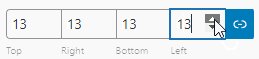
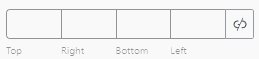
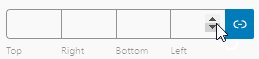
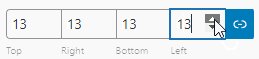
Link Sides
When the Link sides option is enabled, all top/right/bottom/left values will sync. This option helps you work more efficiently.

Margin
The margin property specifies the space outside an element’s border. It is used to create space between elements and control the distance between them. The value of margin property can be Auto or numbers set in px, em, or % units.
Margin Top
This field adds space outside the HTML element’s top border.
Margin Right
This field adds space outside the HTML element’s right border.
Margin Bottom
This field adds space outside the HTML element’s bottom border.
Margin Left
This field adds space outside the HTML element’s left border.
Link Sides
When the Link sides option is enabled, all top/right/bottom/left values will sync. This option helps you work more efficiently.

Visit MDN Web Docs, W3Schools, and CSS-TRICKS to learn more about the options.