Our icon picker component is found in the Headline and Buttons blocks. It allows you to insert an SVG icon.
This article will focus on the icon picker itself. The Buttons and Headline blocks each have different icon picker options, which you can learn more about in those articles.
Adding an Icon
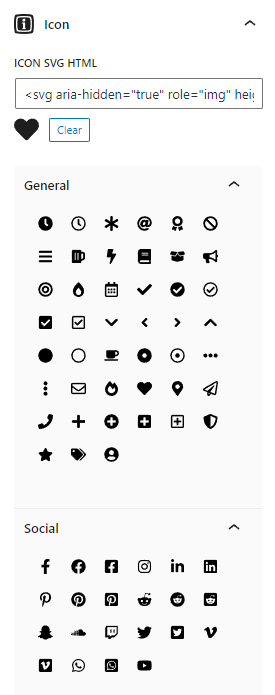
The beauty of this component is you can add your own SVG HTML into the field. This HTML is sanitized when you add it and when you save the page to make sure it’s safe.

There are also a handful of icon “shortcuts” we’ve added in the “General Icons” and “Social Icons” panels. You can open these panels and click an icon to add its HTML to the field.

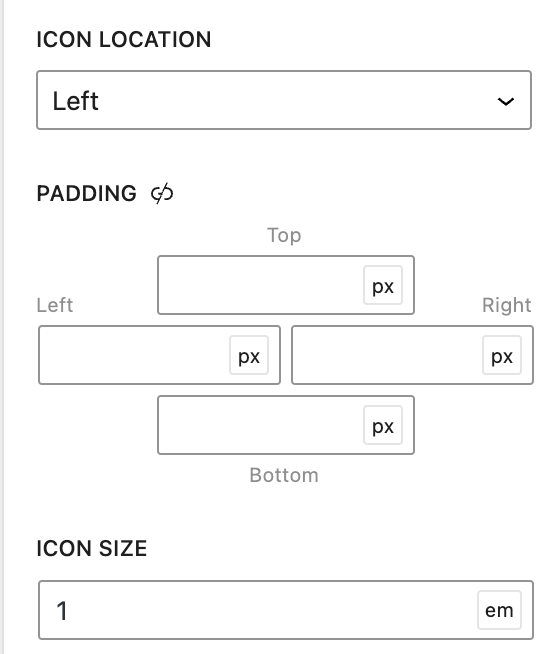
Icon Settings
The icon settings will appear once an icon is chosen or added.

Removing an Icon
To remove an icon, simply click the “Clear” button next to the icon, or simply delete the HTML from the field.