The Dynamic Data options allow you to dynamically call the data associated with your posts, pages, users and custom post types etc.

Data Source
Available in Headline block, Button block, Image block and Container block.

current post
When the Current post option is selected, it will output the data associated with the current post/page/custom post type.
post type
It can be selected from posts, pages, products and custom post types as the data source.
Select Souce Post
You can select a specific post or leave it blank when using this option in a query loop block.
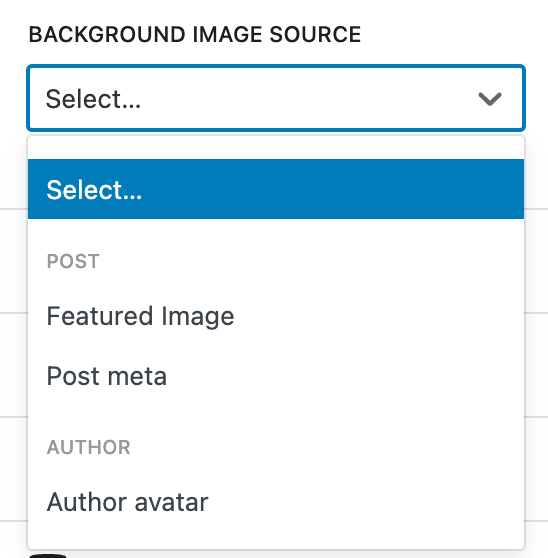
Background Image Source
Available in Container block.
The selected image source will become the background image of the Container block.

Featured image
This option sets the featured image as the background image of the Container block.
The featured image is the image you have assigned in the post/page editor’s Featured image panel.
post meta
This option sets an image that is the value of a post meta as the background image of the Container block.
Post meta refers to the additional information that can be associated with a post or page beyond the standard content. It is also known as the custom field.
author avatar
Author avatar is a small image that is associated with a user account
It can be uploaded/changed at WP dashboard > users > profile > profile picture.
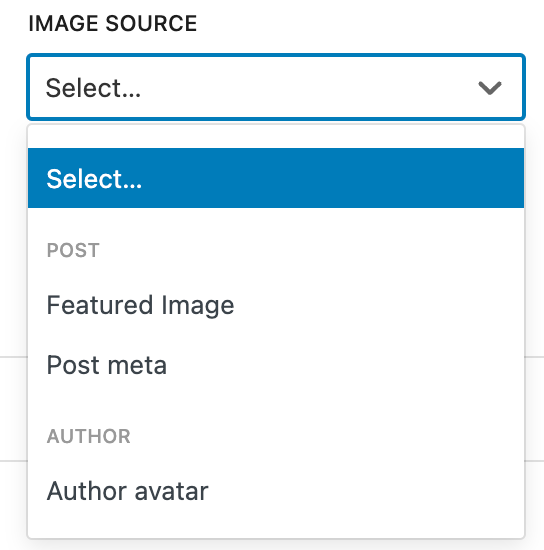
Image Source
Available in Image block.

Featured image
This option outputs the featured image.
The featured image is the image you have assigned in the post/page editor’s Featured image panel.
post meta
This option outputs an image that is the value of a post meta.
Post meta refers to the additional information that can be associated with a post or page beyond the standard content. It is also known as the custom field.
author avatar
This option outputs the author avatar which is a small image that is associated with a user account.
It can be uploaded/modified/removed at WP dashboard > users > profile > profile picture.
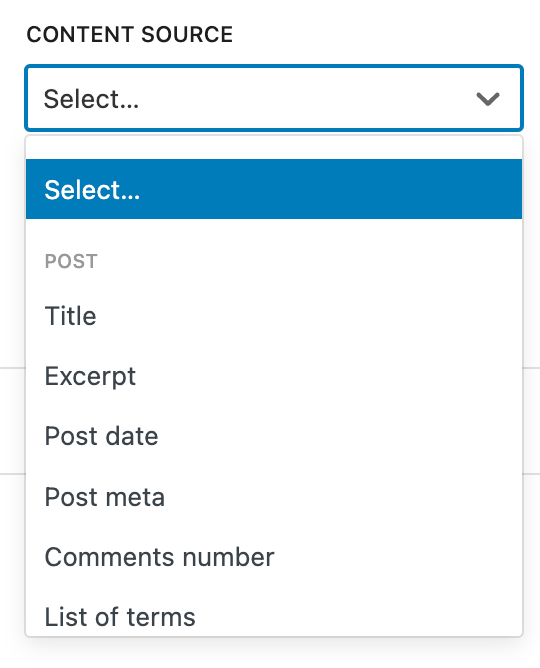
Content Source
Available in Headline block and Button block.
The selected content source will become the text of the Headline or Button block.


Title
This option outputs the title of the selected data source.
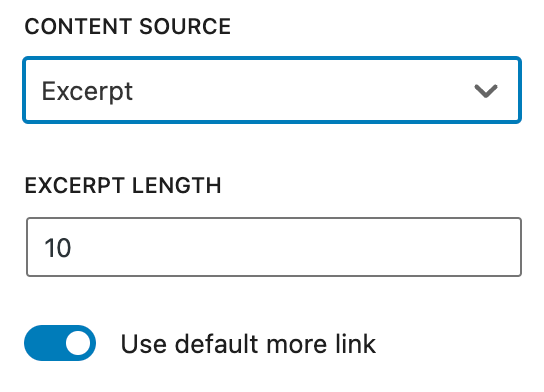
Excerpt
This option outputs the excerpt of the selected data source.

Excerpt Length
Define how many words you want to show in the excerpt.
Use Default More Link
When this option is toggled, it will add a theme Read more link at the end of the excerpt. For example:

Post date
This option outputs the date and time when a post/page/custom post type was published or last updated.
Date type
You can choose from the published date and the last updated date.
Replace with updated date
When this option is toggled, it will output the published date by default, if the post has been updated, it will output the last updated date instead.
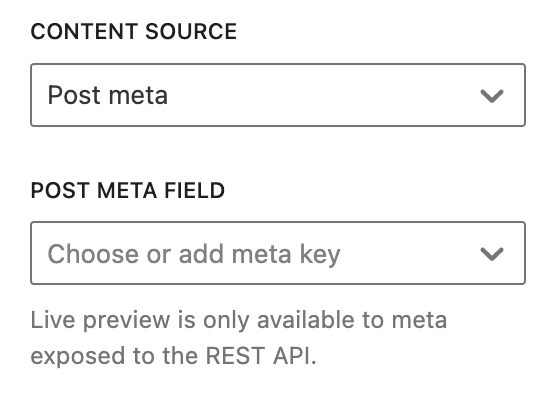
Post Meta
This option outputs the value of a post meta.
Post meta refers to the additional information associated with a post or page beyond the standard content. It is also known as custom fields or post custom fields.

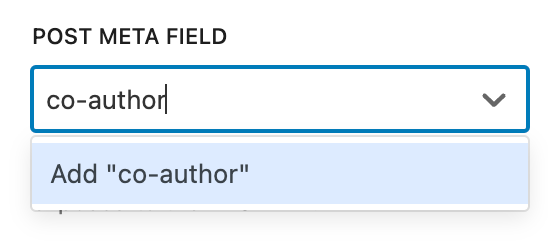
Post Meta Field
You can select the associated post meta from the dropdown list.
If you don’t see a specific post meta in the dropdown list, ensure the meta is exposed to the REST API, or you can directly enter the meta field name into the post meta field.

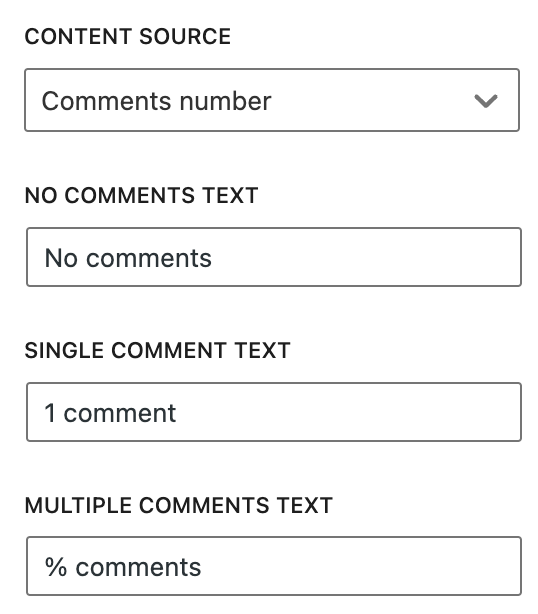
Comments number
This option outputs the total number of comments.

No comment text
You can define the output if there are no comments associated with the selected date source.
Single comment text
You can define the output if there is one single comment associated with the post.
Multiple comments text
You can define the output if there are multiple comments associated with the post.
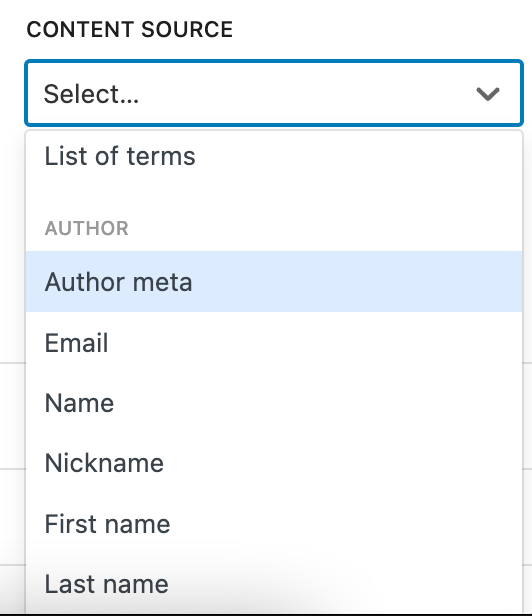
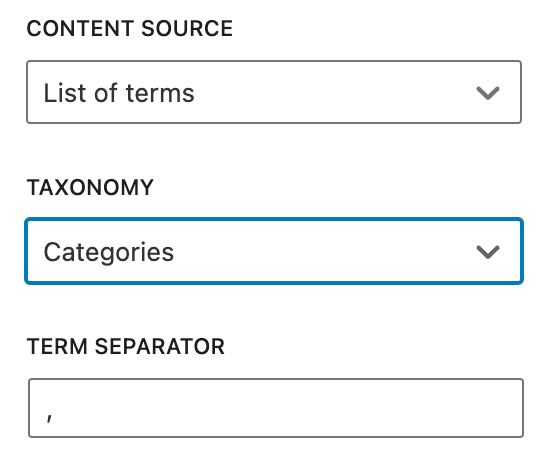
List of terms
This option outputs a list of terms associated with the selected taxonomy.

Taxonomy
Post comes with two default taxonomies: categories and tags. It can be chosen from the 2 taxonomies and other registered custom taxonomies.
Term Separator
This option allows you to add a separator between terms. If you don’t want any, it should be blank.
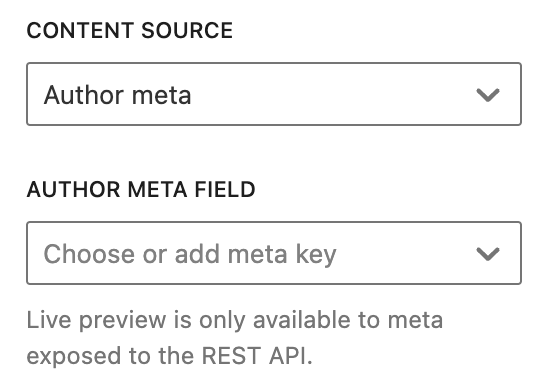
Author meta
This option outputs the value of an author meta.
Author meta refers to the additional information associated with a user profile.

Author Meta Field
You can select the associated author meta from the dropdown list.
If you don’t see a specific author meta in the dropdown list, ensure the meta is exposed to the REST API, or you can directly enter the meta field name into the author meta field.

This option outputs the email address associated with the selected user.
name
This option outputs the name associated with the selected user.
nickname
This option outputs the nickname associated with the selected user.
First name
This option outputs the first name associated with the selected user.
last name
This option outputs the last name associated with the selected user.
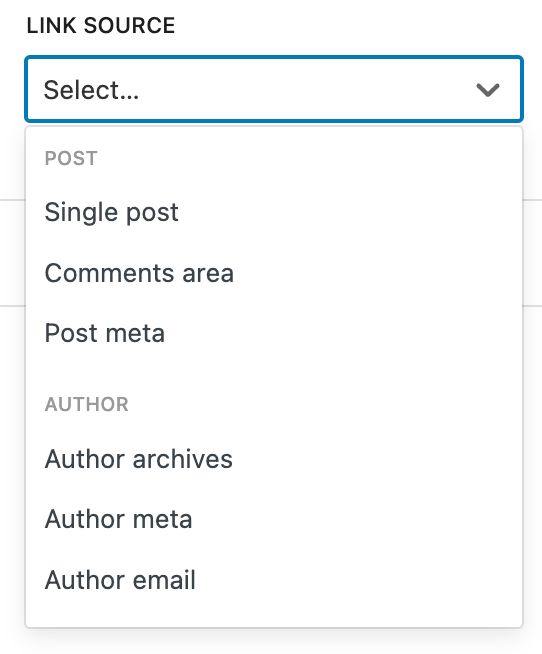
Link Source
Available in Headline block, Button block, and Image block.
Available in Container block as container link (Pro feature).

Single Post
This option adds a link to the post.
comments area
This option adds a link to the post’s comments area.
post meta
This option adds a link that is the value of a post meta.
Post meta refers to the additional information associated with a post or page beyond the standard content. It is also known as custom fields or post custom fields.

You can select the associated post meta from the dropdown list.
If you don’t see a specific post meta in the dropdown list, ensure the meta is exposed to the REST API, or you can directly enter the meta field name into the post meta field.

author archives
This option adds a link to the author archives which showcase all the posts that written by the selected user.
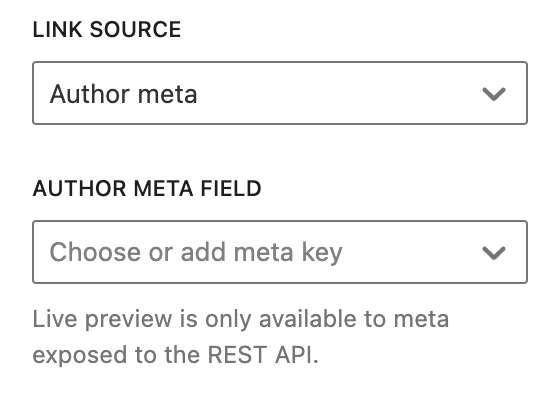
author meta
This option adds a link that is the value of an author meta.
Author meta refers to the additional information associated with a user profile.

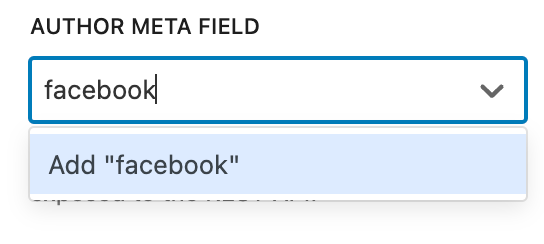
You can select the associated author meta from the dropdown list.
If you don’t see a specific author meta in the dropdown list, ensure the meta is exposed to the REST API, or you can directly enter the meta field name into the author meta field.

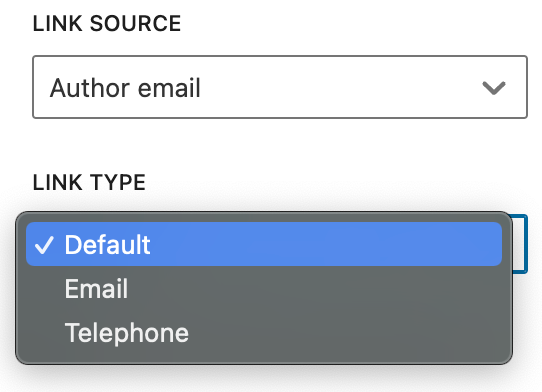
author email
This option adds a link to the author’s email.

Link Type
Default: outputs the address of the email.
Email: adds a prefix mailto: to the link.
<a href="mailto:johndoe@fakeemail.com">johndoe@fakeemail.com</a>Telephone: adds a prefix tel: to the link.
Single Image (image block)
This option adds a link to the image file.