It’s easy to turn an entire Container block into one big link.
First, select your Container block, then look for the link icon in the Block Toolbar.

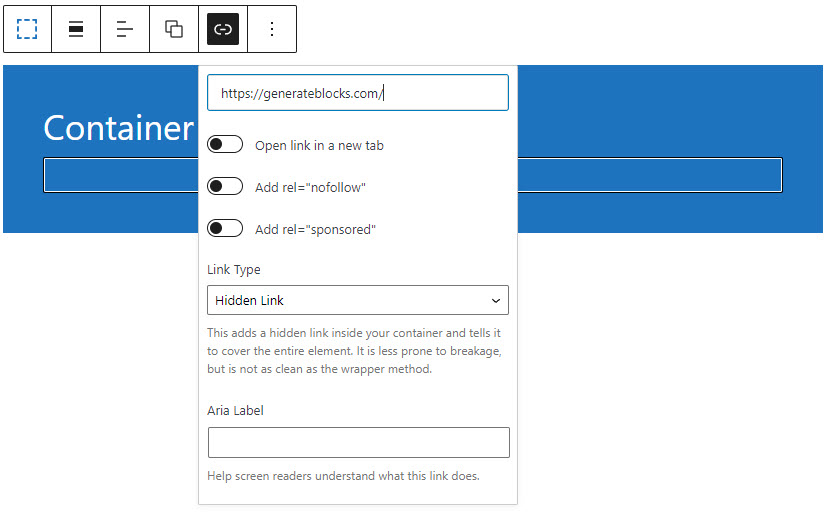
Once you enter a URL for the link, you’ll see more options appear.

Open link in new tab
This option will add target="_blank" to the link so it opens in a new tab.
Add rel=”nofollow”
If you don’t want search engines to follow the link, you can use this option.
Add rel=”sponsored”
This will add rel="sponsored" to the link.
You can learn more about these attributes here.
Link Type
There are currently two types of link type which add the link to your Container block differently.
Hidden Link
The hidden link option adds an empty <a> attribute inside the container element like this:
<div class="gb-container">
<a class="gb-container-link href="#"></a>
<div class="gb-inside-container">
...
</div>
</div>It sets it to cover the entire element using position: absolute. This method has the advantage of not changing the color of the text inside the container to your link color, and it will work even if you add links inside the container.
Wrapper
The wrapper option changes the HTML tag name of your container to <a> element, like this:
<a class="gb-container" href="#">
<div class="gb-inside-container">
...
</div>
</a>This method is semantically correct and has the benefit of not adding an empty element in your markup. However, your HTML will break if you add another link inside the container (like a button, or a text link) as you cannot have an <a> element inside another <a> element.
Aria Label
This option adds an aria-label attribute to the link.