The Button block allows you to add button(s) to the page.
Each individual button has a lot of options you can use to fully customize them.
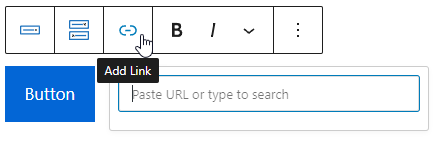
The most important part of a button is its destination. You can access the URL field by clicking the Add Link button.

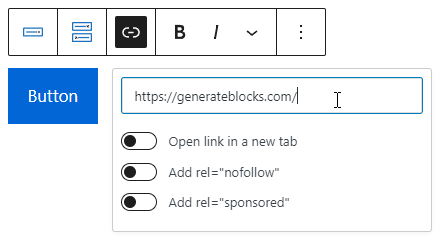
Once a URL is entered, more options will appear:

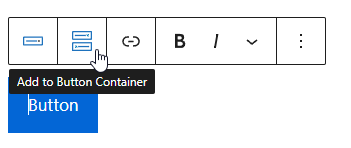
Adding a Button Container
Prior to GenerateBlocks 1.7, adding a Buttons block to the page actually added two blocks, the Button Container and individual Button block inside of it. With the new Container block and the addition of the flexbox options, it made perfect sense to deprecate the “Buttons” block.
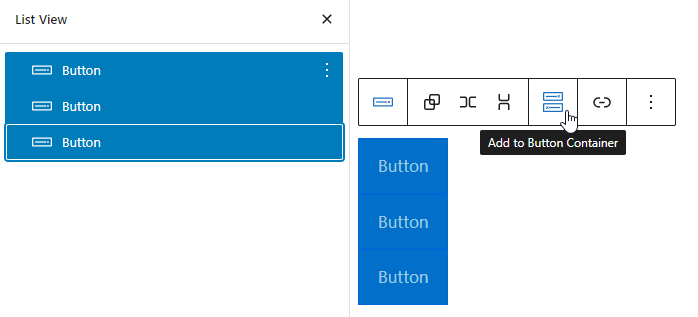
Now adding a Button block only adds a singular button and you have the option from the blocks toolbar to add a Button Container block variant around it. This is only necessary when organizing multi-buttons layouts and alignments. Please check out the Button Alignment article to learn more.
Note that Button Container is simply a Container block with Display option set to Flex by default. The available components are identical. In other words, these two structures are exactly the same:

Components Available
The following components are available for customizing the Button block: