This option is available in the Container block’s floating toolbar, it provides a quick flexbox alignment and helps users to create layout more efficiently. It is a shortcut for the display and flexbox alignment options available in the Layout Panel.

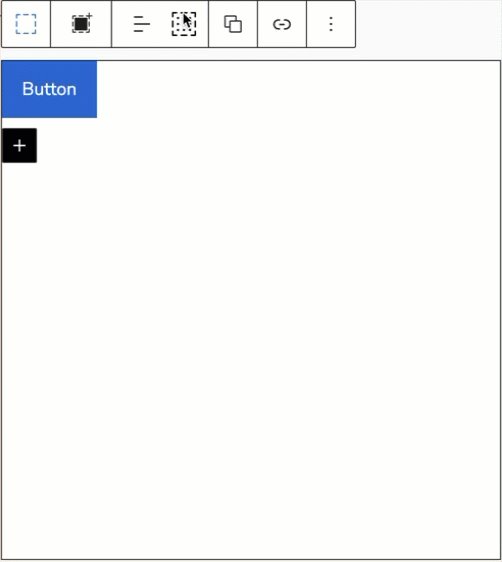
Default Display
This is the default state of a Container block’s display setting.
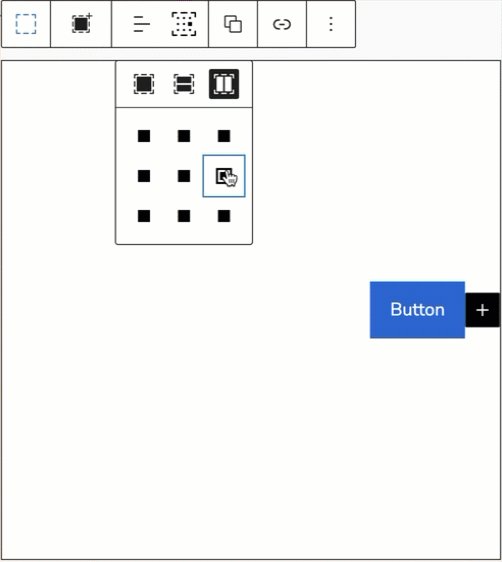
Vertical Flexbox Display
This option is a shortcut to set the below settings in the Layout Panel.
- display:flex;
- flex-direction: row;
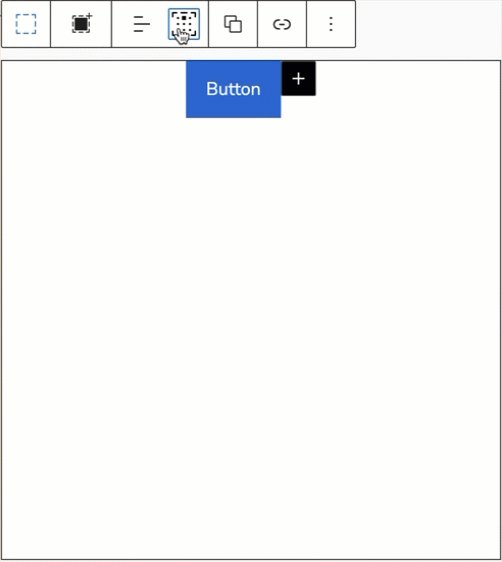
All the blocks within this Container will be displayed in rows.
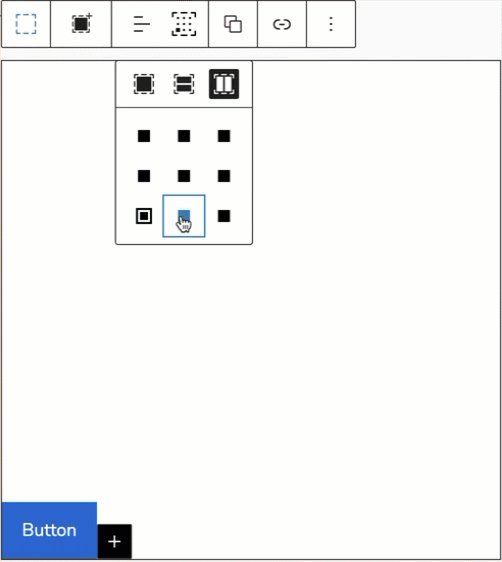
Horizontal Flexbox Display
This option is a shortcut to set the below settings in the Layout Panel.
- display:flex;
- flex-direction: column;
All the blocks within this Container will be displayed in columns.