This effect requires GenerateBlocks Pro.
Creating an overlay effect on hover like the below example is easy with GB Pro.
Title
Title
Title
Step 1: Create the proper block Structure

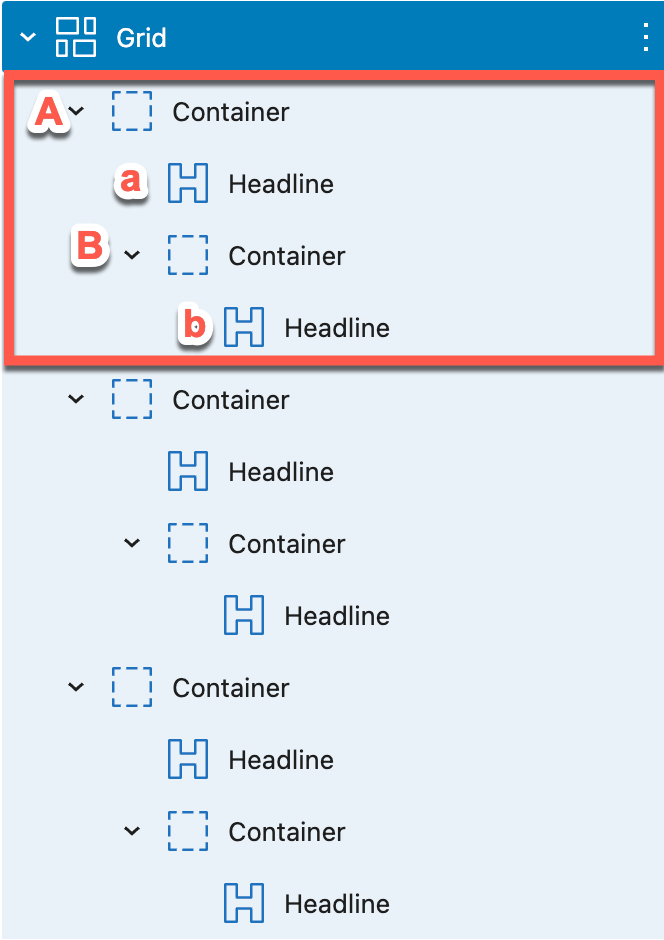
As the 3 Grid Containers are identical in terms of structure and style, we’ll take one of them (highlighted in red) as the example.
- Container A: parent container with background image
- Container B: overlay container with content
- Headline a: title in parent container
- Headline b: content in overlay container
Step 2: Block settings
Container A (background image):
- display: flex;
- flex-direction: column;
- width: 33.3%;
- height: 100%;
- min-height: 500px (you can adjust the value);
- background image
Container B (overlay):
- display: flex;
- flex-direction: column;
- justify-content: flex-end;
- padding:20px;
- min-height: 100%;
- background-color:rgba(23, 23, 23, 0.44);
Headline a (title):
- min-height:100%
- position:relative;
- z-index:2;
- padding: 20px;
- color: #ffffff;
Headline b (content):
- color: #ffffff;
Step 3: Effect settings
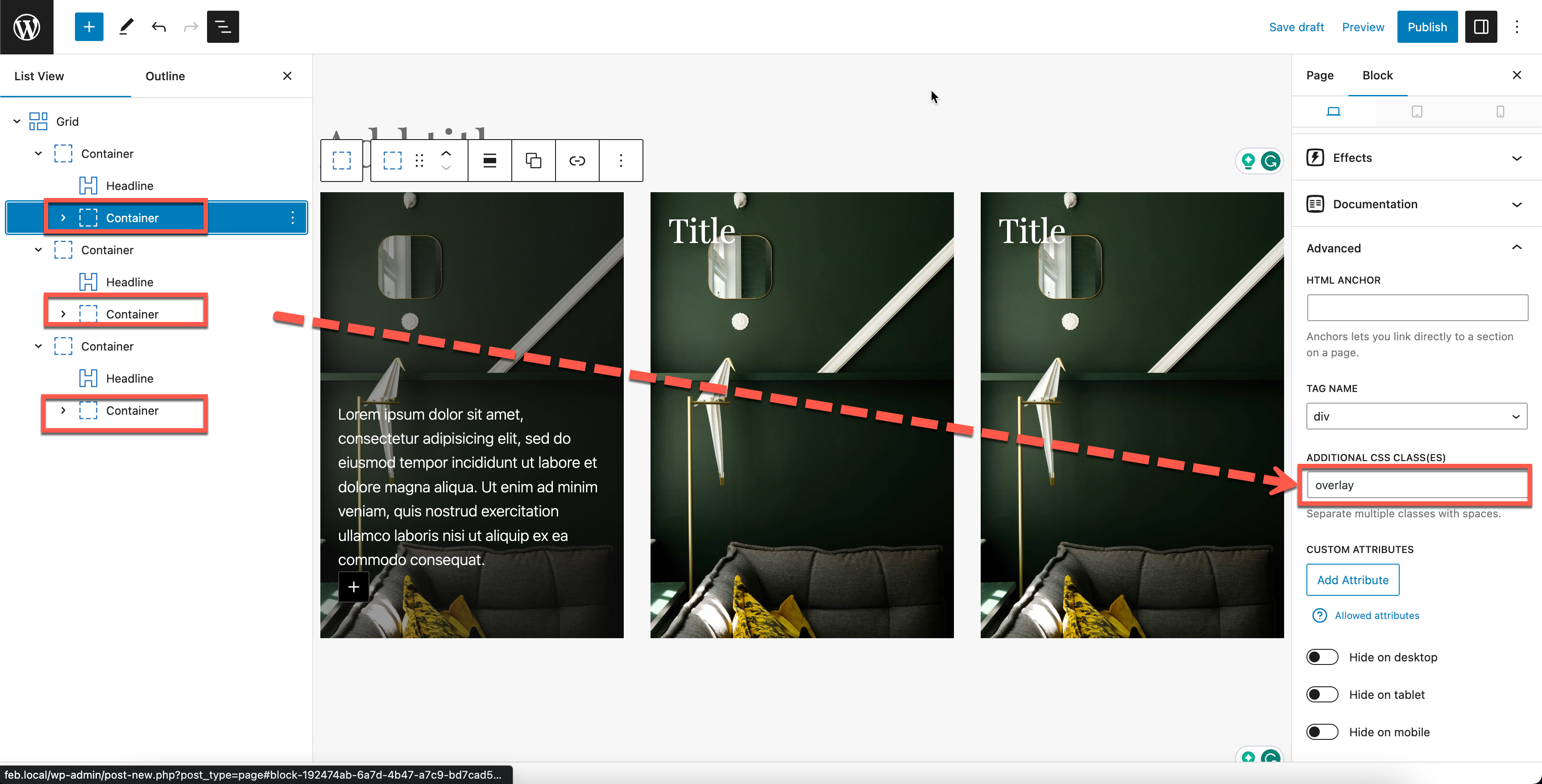
- Add an additional CSS class to Container B, eg.
overlay.

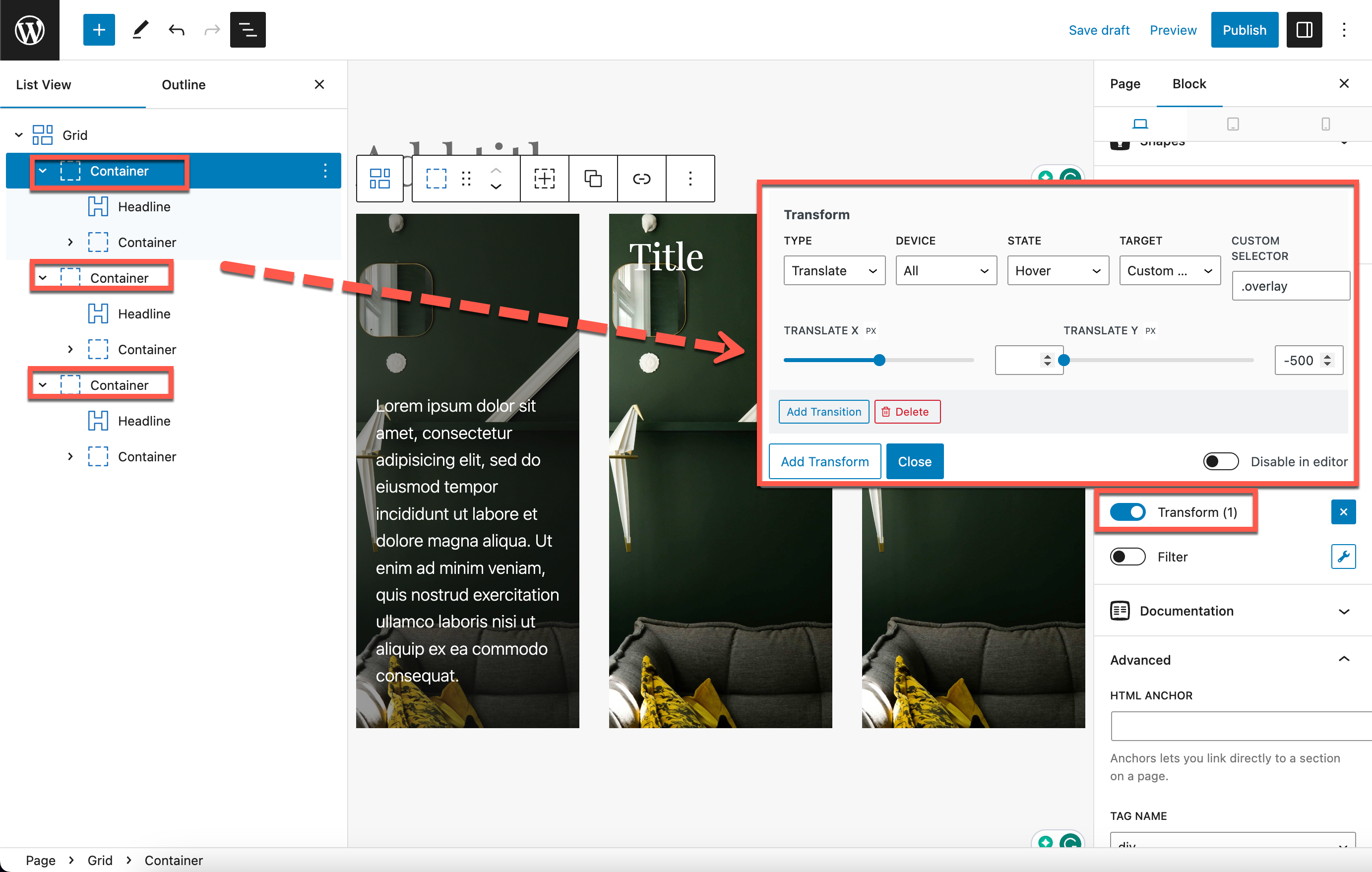
- Select Container A and add a
Transformeffect for Container B (overlay) using the custom selector.overlay, the value would be negative and match themin-heightset for Container A which is500pxin our example, so we’ll use-500pxas thetranslate-yvalue.

Step 4: Hide the overlay Container when not being hovered
Select Container A, set overflow-y to hidden;