In version 1.7.0 we introduced a new Layout system for all of our blocks.
In order to do this for the Container block, we had to make some changes to the structure of the existing block.
Prior to 1.7.0, the Container block consisted of two separate div elements:
<div class="gb-container">
<div class="gb-inside-container">
Your content in here
</div>
</div>This inside container was centered automatically, and would default to your global container width set in your settings.
While this was convenient when adding top-level sections to your website, it also added a lot of unnecessary div elements to your website. It also prevented the Container block from using our new Layout system.
Starting in 1.7.0, all newly-added Container blocks only add one div element:
<div class="gb-container">
Your content in here
</div>Adding an Inner Container
So now there’s no inner Container by default. How do we add one when we need it?
Check out this article to learn how to add this inner Container. It’s as simple as clicking a single button in the block toolbar.
Migrating Existing Containers
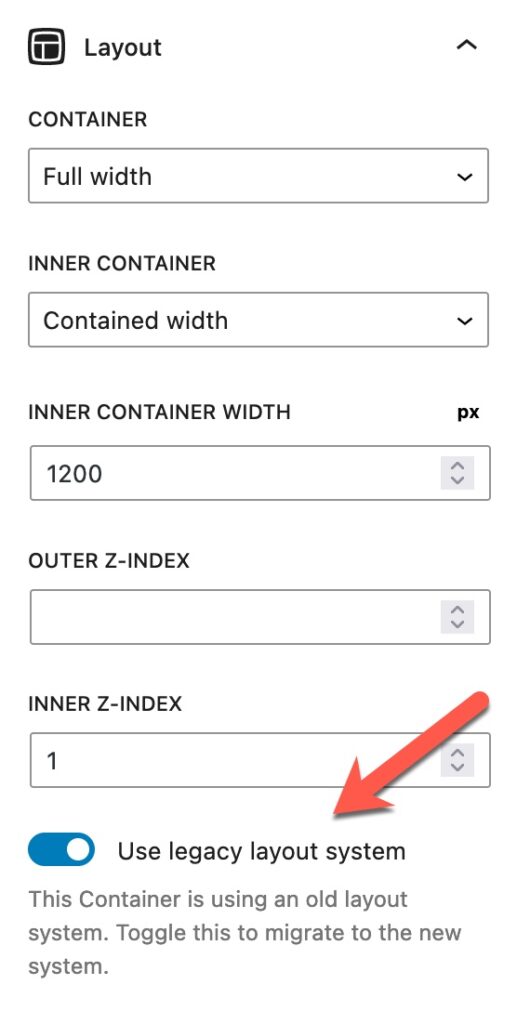
Your existing Container blocks will continue to use the “legacy layout system”. This means they will continue to have that default inner div element, and they won’t have the new layout system available to them.
You can keep these existing Containers block as they are and they will continue to work as they always have.
If you want to migrate them to our new system, we added a built-in way of doing that.

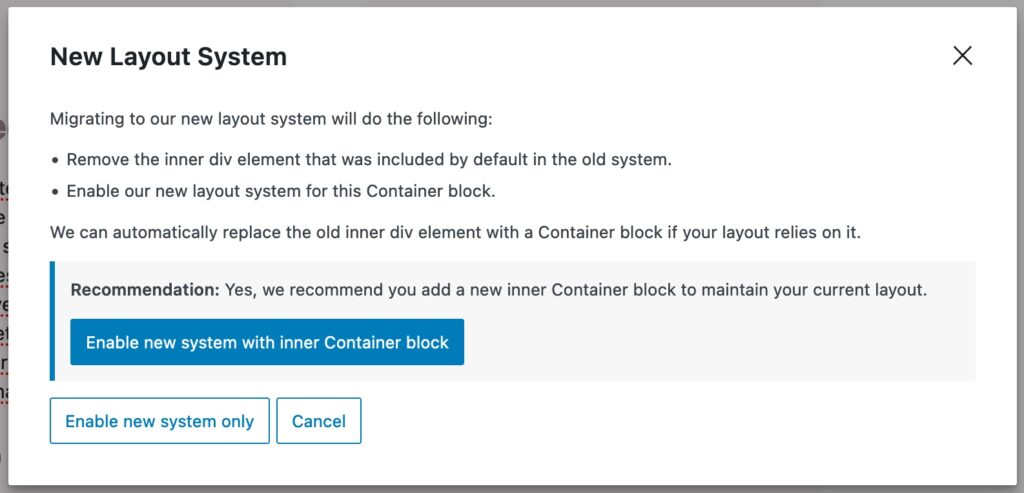
Clicking this toggle will open the following modal:

This modal allows you to do three things:
- Enable new system with inner Container block. This button will create a new inner Container block for you, replacing the old
gb-inside-containerwith a new Container block. This block will inherit settings previously set to that old inside container, like the container width and inner z-index. - Enable new system only. This button will remove the old
gb-inside-containerdiv from the Container block and turn on the new layout system. It will not add a new inner Container block for you. - Cancel. This will close the modal and allow you to make the decision at a later time.
The system will make a recommendation for you based on how you’re using the Container block. While we check for a lot of factors, the decision is ultimately up to you as you may have a particular reason for wanting an inner Container block (or not).
Global Styles
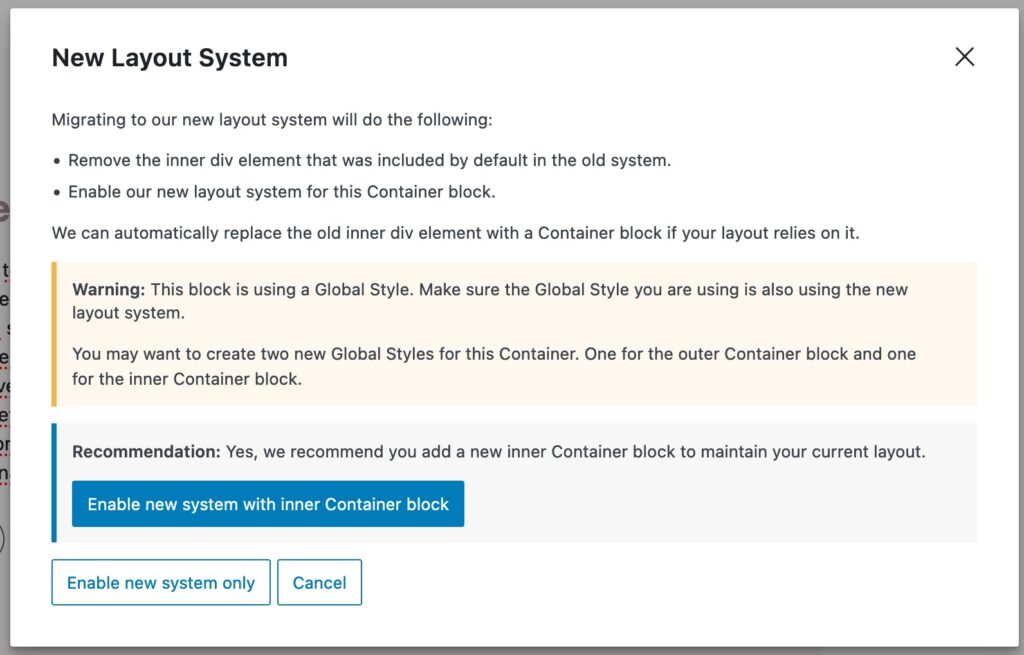
One consideration you have to make here is if you’re using Global Styles.

If your Container Global Style is using the legacy system, it means it can be targeting that old gb-inside-container div for certain attributes (container width, inner z-index, padding). If you use that Global Style with a Container block using the new layout system, those attributes won’t apply.
The same goes the other way. If your Container Global Style is using the new system and you add it to a Container using the legacy system, some attributes won’t work as they’re intended.
The solution here is to create a new Global Style for your new Container blocks. You may want to create one Container Global Style for the outer Container, and a separate one for the inner Container.
While it may seem like more work, it’s actually far more customizable. You can now create a single Global Style for all of your inner Containers on your website (with a specific container width, for example).