The Image Block allows you to insert an image onto your site. Compare to the WP core image block, GB’s Image block offers dynamic options and more customization options.
Inserting an Image Block
To add the Image block, click on the + Block Inserter icon and search for “GenerateBlocks”. You will see all the GB blocks, click on the Image block icon to add the block.
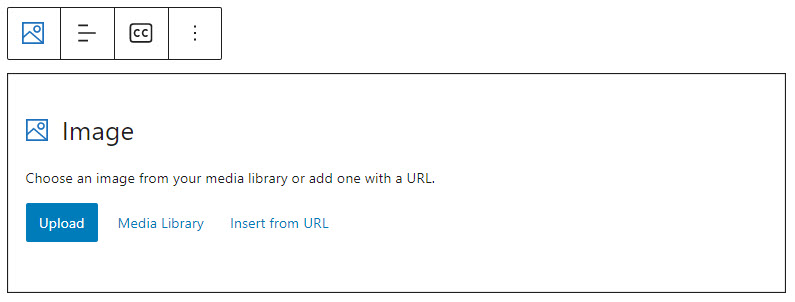
After the Image Block has been added to the editor, you’ll be given a choice of how to add the image.

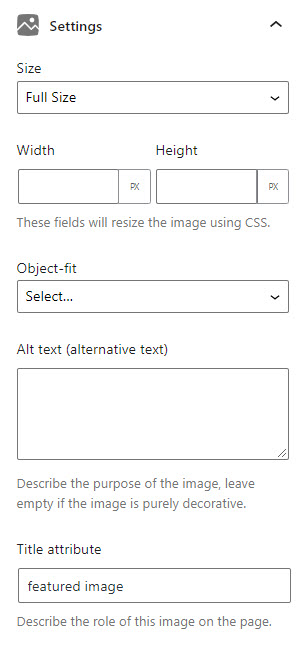
Settings

Size
This option allows you to choose source image’s size.
Width & Height
This option allows you to resize the image using CSS. Available value units: PX, %, VW, REM.
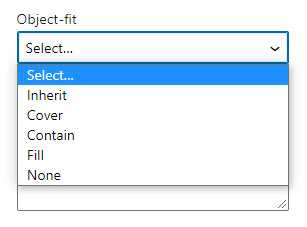
Object-fit

This option apply object-fit CSS to the image, to learn more about CSS object-fit property.
Alt text (alternative text)
This option allows you to add new Alt text to the image or modify the existing Alt text which has been set in the media library.
Title attribute
This option imports the title attribute of the image from media library, it allows you to modify the existing value.
Colors

Border
This option allows you to set color for borders.
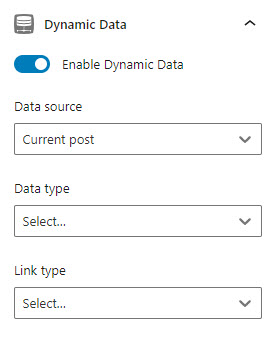
Dynamic Data
When you toggle the Enable Dynamic Data option, you can turn the static image element to an dynamic image element.

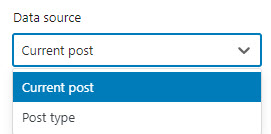
Data source

This option allows you to choose the data source from a post, page, product and custom post types.
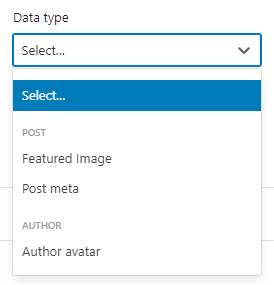
Data type

You can choose Featured image, post meta or author avatar as the data type.
Link type
You can add an dynamic link to the image, eg. current post, the image file, author archives etc.
Components Available
Other components that are available for customizing the Image block: