These options require GenerateBlocks 1.7.
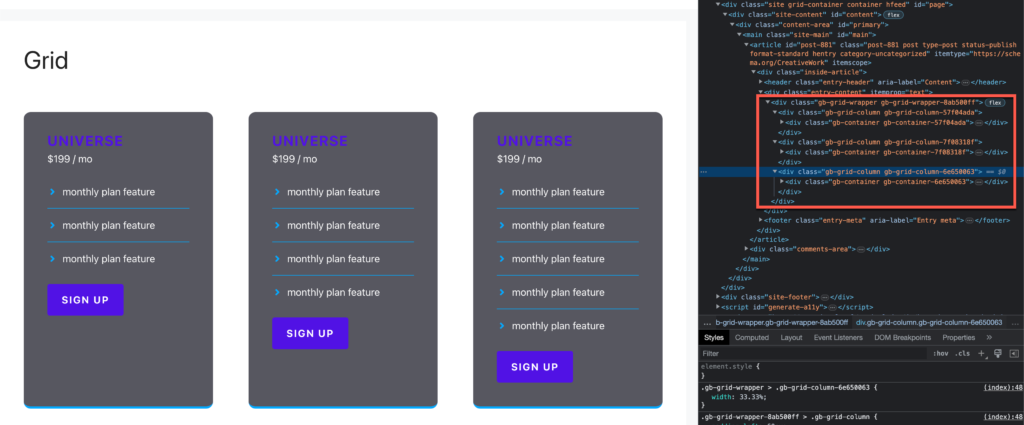
To ensure a better understanding, let’s first examine the HTML structure of the Grid block.

From the screenshot above, we can see that the Grid block with 3 columns consists of the following elements:
gb-grid-wrappergb-grid-columngb-containerheadline+button
gb-grid-columngb-containerheadline+button
gb-grid-columngb-containerheadline+button
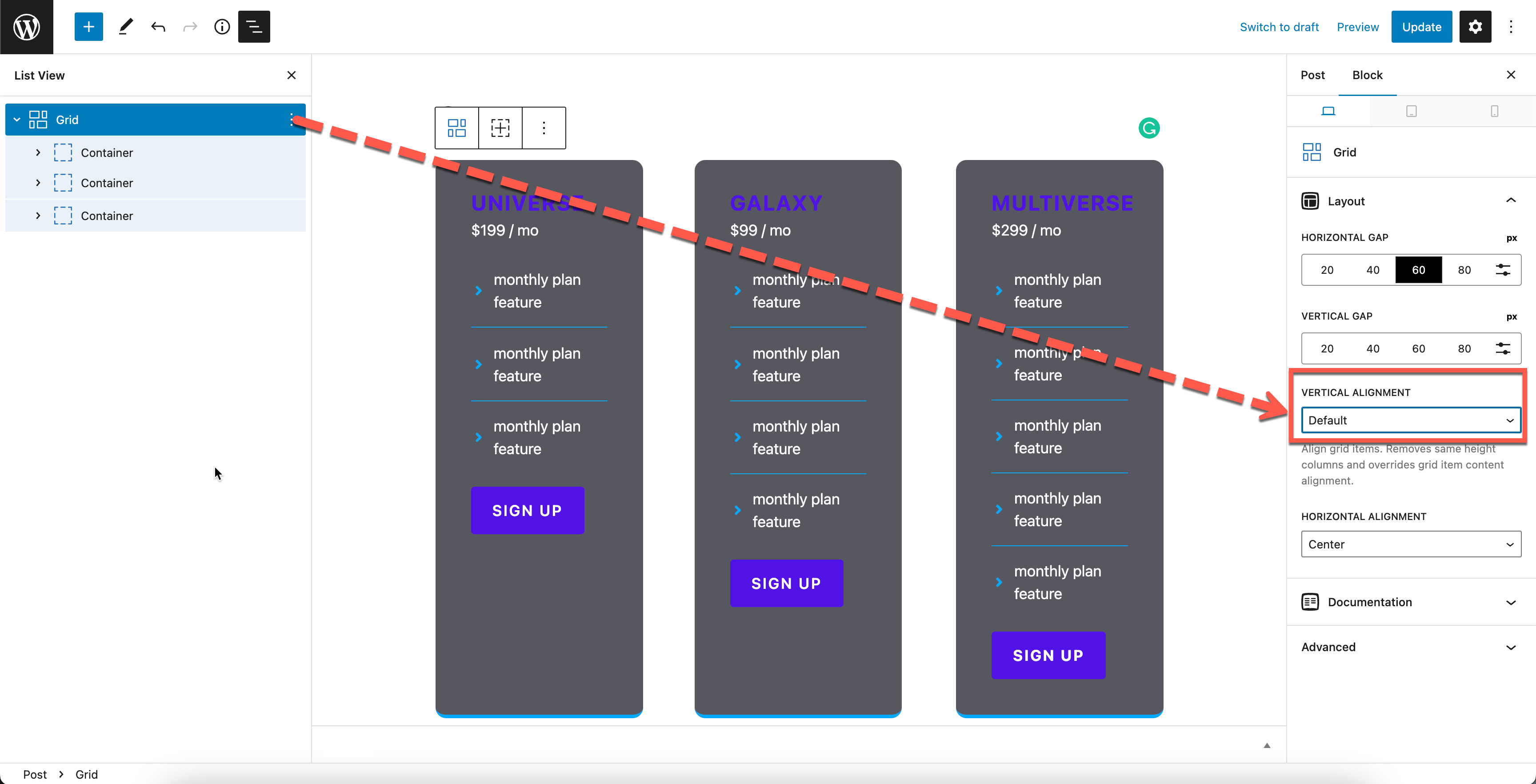
Step 1: Set Grid block’s Vertical Alignment to Default
This will ensure that all the Grid columns (gb-grid-column) have the same height.

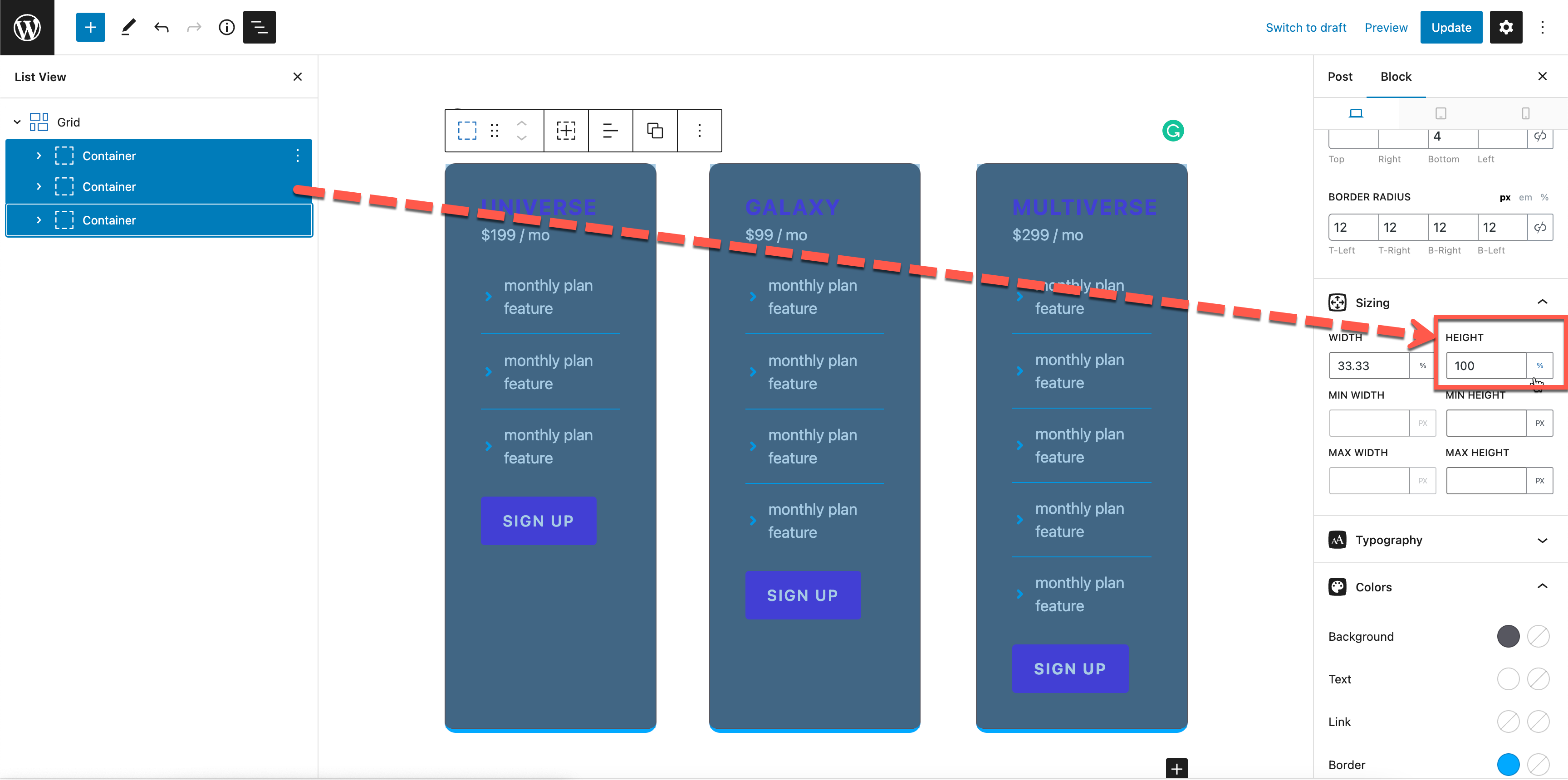
Step 2: Set all Grid Containers to be full height
This step ensures that all the Grid Containers (gb-container) extend to the full height of the Grid columns (gb-grid-column).