The Backgrounds options allow you to set up an image or a gradient as the background of a Container block or a Button block.

Image
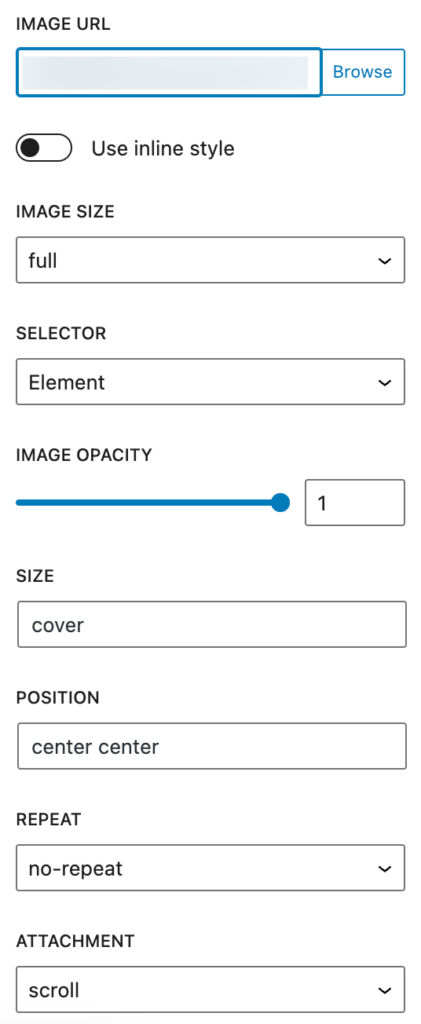
Image URL
This option uses the background-image CSS property.
Enter the image URL directly into the field, or click the Browse button to choose an image from your site’s media library.
use inline style
When this option is enabled, the background CSS will be added as an inline style into the element’s HTML.
image size
This option allows you to choose a specific size for the background image from all the responsive images generated by WordPress.
Selector
This option enables you to either apply a background image directly to the block or to a pseudo-element associated with the block.
The pseudo-element option enables opacity which allows you to add transparency to the background image.
Note: When the pseudo-element option is selected, the image will sit on top of the content within this Container block unless the content itself is set to position:relative or is nested inside a Container block which is set to position:relative.
Image opacity
Setting pseudo-element as the selector enables the opacity option which specifies the opacity/transparency of the background image.
The opacity property can take a value from 0 – 1. The lower the value, the more transparent.
Size
This option uses the background-size CSS property to specify the size of the background images.
There are three syntax options for this option:
- Keyword:
auto,cover, andcontain. - One-value: sets the width of the image and height becomes auto.
- Two-value: the 1st value is the width, and the 2nd is the height.
position
Background position sets the initial position for each background image. A position defines an x/y coordinate, to place the background image relative to the edges of the element. It can be defined using left/right/top/bottom or number values.
repeat
This option sets if/how a background image will be repeated.
Attachment
This option sets whether a background image’s position is fixed within the viewport, or scrolls with its containing block.
Gradient
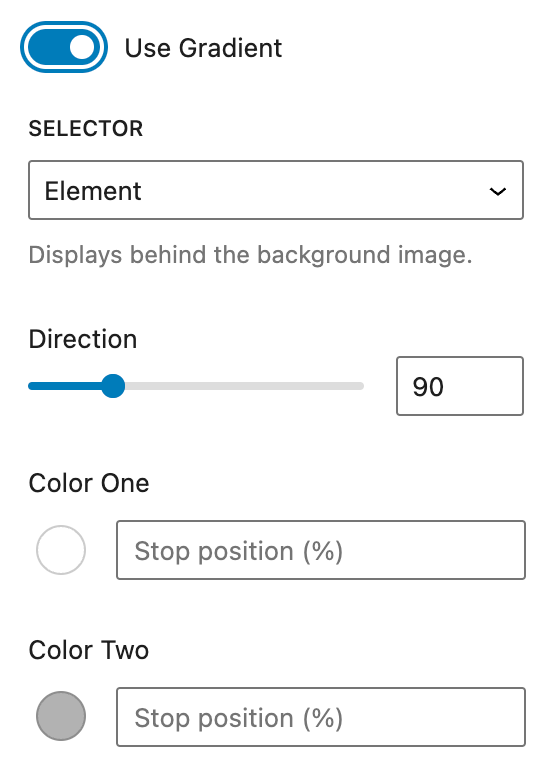
Use Gradient
Toggling this option adds a Gradient to the background. The linear-gradient() function is used to create a linear gradient background for an element.
selector
This option enables you to either apply a background gradient directly to the block or to a pseudo-element associated with the block.
Note: When the pseudo-element option is selected, the gradient will sit on top of the content within this Container block unless the content itself is set to position:relative or is nested inside a Container block which is set to position:relative.
Direction
You can specify an angle as the color direction.
For example, you can use 45(deg) to specify a gradient that goes from the bottom left to the top right at a 45 degree angle.
color
Each color stop is a combination of a color and a stop position. The color is the color value that you want to use for the stop.
You can pick 2 colors in this feature to create a background gradient.
Stop Position (%)
Each color stop is a combination of a color and a stop position. The stop position is the position along the gradient line where the color stop should be placed.
You can specify the stop position using a percentage value. A percentage value specifies the position as a percentage of the gradient line length, where 0% is at the start of the gradient line and 100% is at the end.