Our Asset Library provides an area in your Dashboard where you can add your own SVG icons and SVG shapes for use in our blocks.
To access it, go to GenerateBlocks > Asset Library.

Shapes
In GenerateBlocks, Shapes are dynamic elements. This means they aren’t saved as content in the editor when you add them, they’re saved as a unique name, and then generated dynamically on the front-end of your website when you load a page. This means when you remove or change a Shape in the Asset Library, it will automatically update that same Shape throughout your website.
Add Shape Group

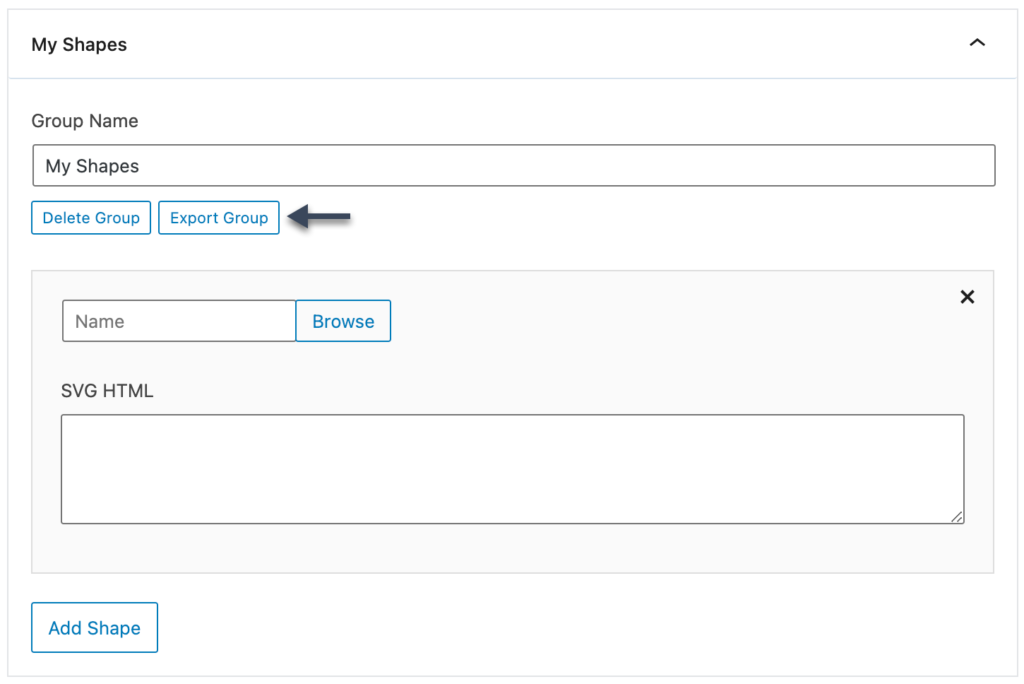
When you click the Add Group button, it will add a new panel and ask you to add a Group Name. This Group Name should be unique.
Adding Shapes
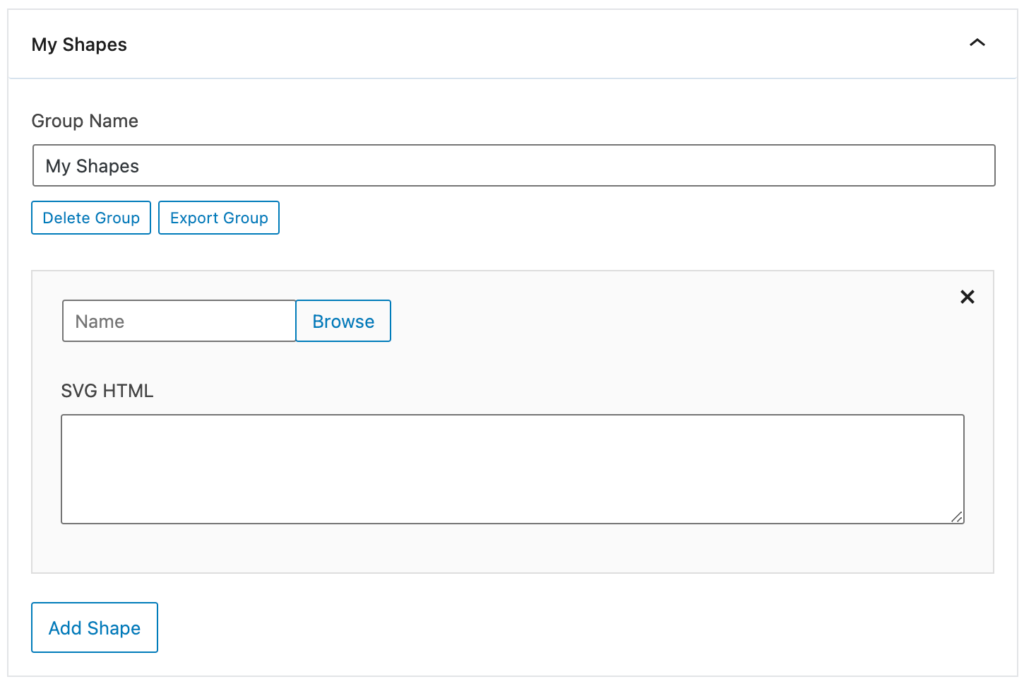
Once we add a Group Name, an Add Shape button will appear. You can add as many Shapes to this group as you like.

First, we give our Shape a name. This name will be used to create a unique ID for the Shape that’s used when you use it on a page. This means you can change the name in the Asset Library and it won’t break the Shape if it’s been added to your pages.
If you’re using the Safe SVG WordPress plugin, a Browse button will appear that allows you to upload an .svg file, and it will grab the SVG HTML for you automatically.
Now we can add our SVG HTML. It’s always a good idea to optimize your SVGs before adding them.
By default, we’re very strict with how we sanitize your SVG HTML, as SVGs can be dangerous. However, if you use the Safe SVG plugin, we use their built-in sanitizing feature, which is solid and much more lenient.
Icons
In GenerateBlocks, Icons are saved as content when you save or update your page – they are static elements, not dynamic elements like Shapes. This means once you add an icon to your content, you need to manually update it if you ever want to change it. Changing or removing it in the Asset Library will have no effect on the front-end of your website.
Adding Icon Groups and Icons work exactly like the Shape Groups we outlined above.
Exporting Groups
When you add a new Group, you’ll see an Export Group button appear.

This button will export all of the SVGs in the group into a JSON file. Once you have this file, you can import it into another site using the Import Group button.