By setting HTML anchors within GenerateBlocks tabs, you can provide users with convenient navigation within the tabbed content. Once the anchors are in place, you can create links that will take users directly to specific tab items, and the tabs will automatically open the corresponding tab for them.
1. Add the anchors to the tab items
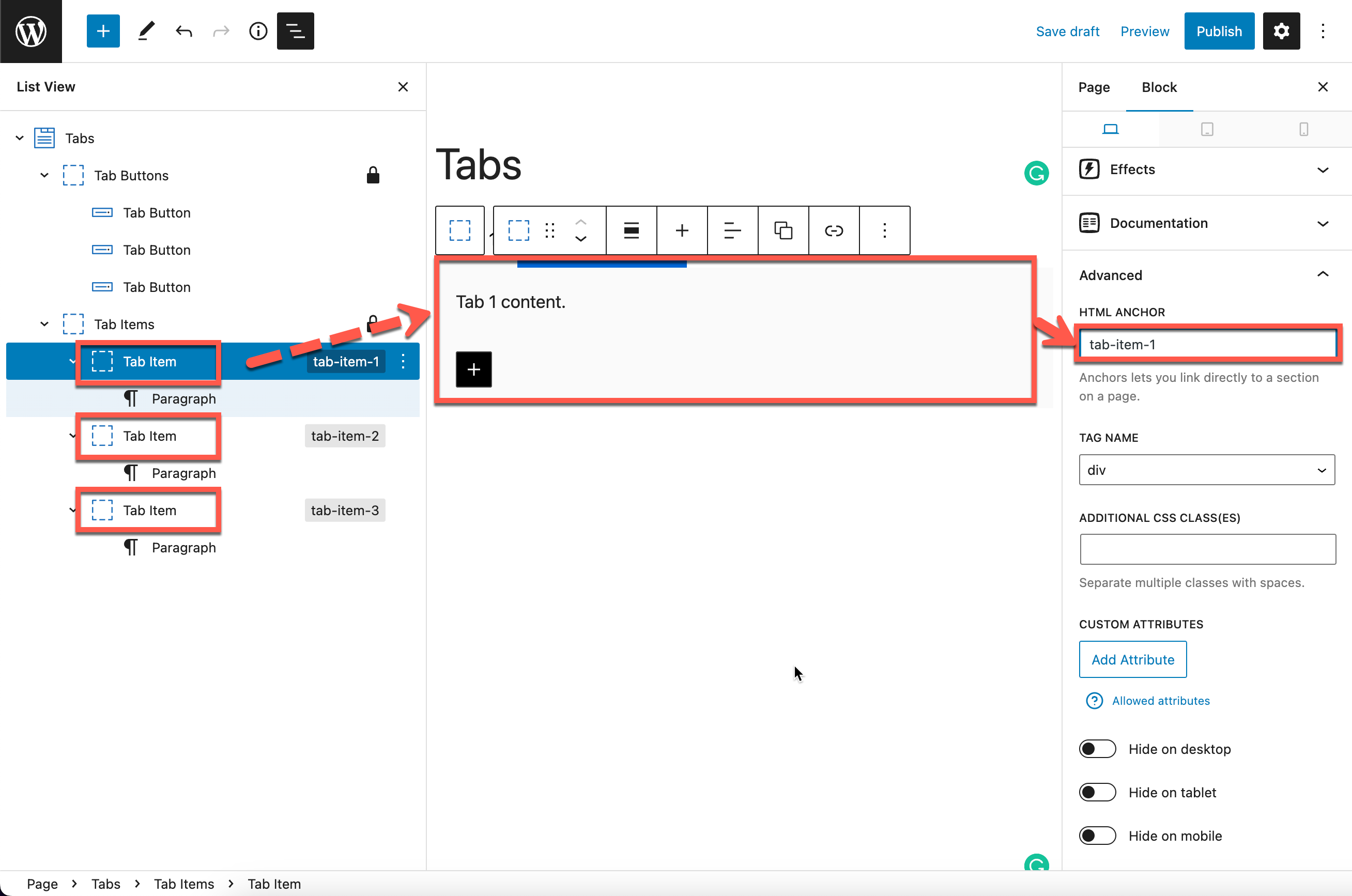
Add HTML anchors to all tab item containers via the Advanced panel > HTML Anchor.

2. Add the anchors to links
After adding the HTML anchors, you can include the anchor in the page link by appending # followed by the anchor name.
For example, if the page link is your-domain.com/page-1, and the anchor name is tab-item-1, the complete link with anchor would be your-domain.com/page-1/#tab-item-1.
Examples
Check the below links with anchor:
https://docs.generateblocks.com/article/layout-options-overview/#inline-block
https://docs.generateblocks.com/article/layout-options-overview/#flex