By setting HTML anchors within GenerateBlocks accordion, you can provide users with convenient navigation within the accordion block. Once the anchors are in place, you can create links that will take users directly to specific accordion items, and the accordion block will automatically open the corresponding accordion content for them.
1. Add the anchors to the Accordion Item container
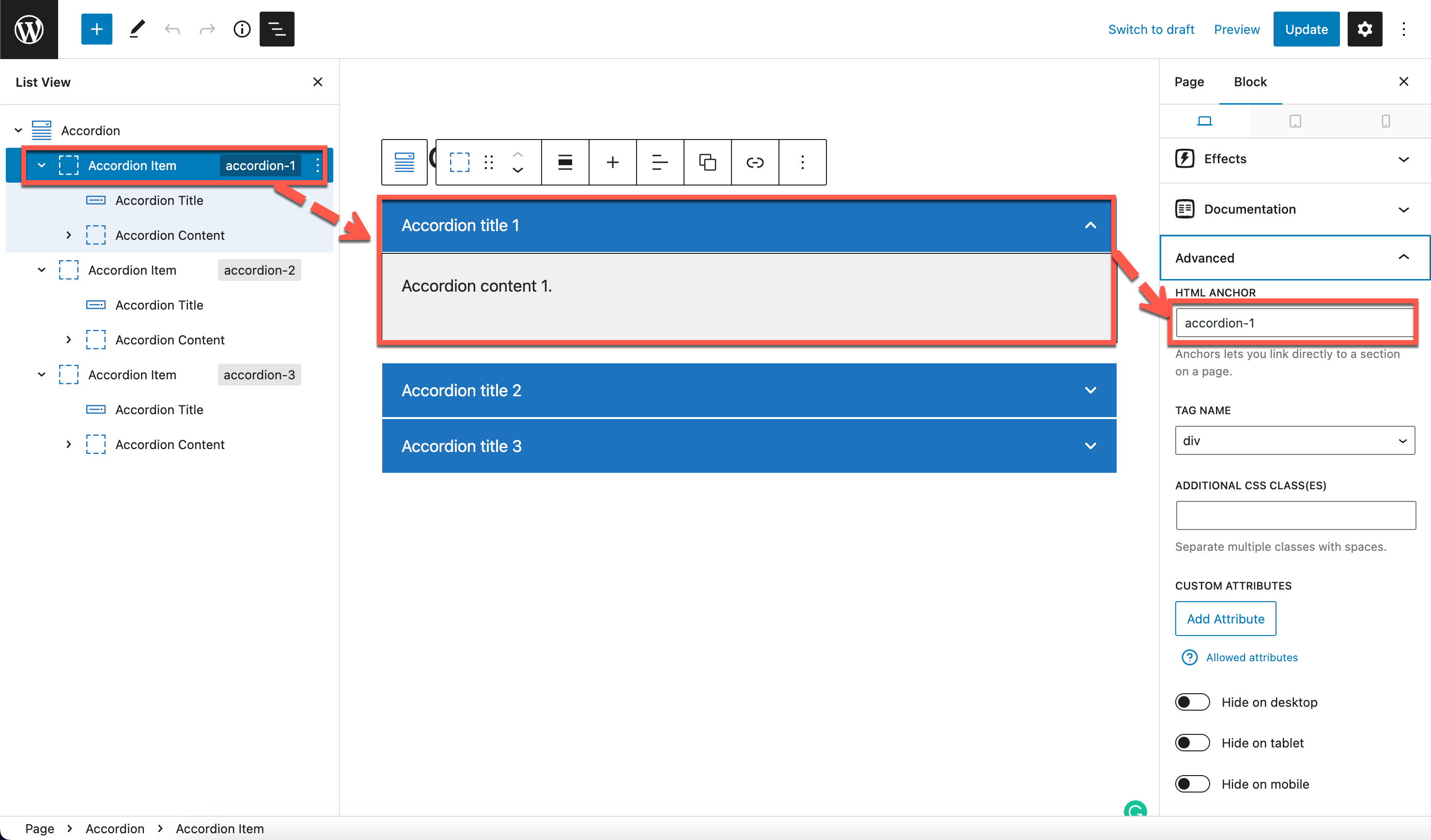
Add HTML anchors to all accordion item containers via the Advanced panel > HTML Anchor.

2. Add the anchors to links
After adding the HTML anchors, you can include the anchor in the page link by appending # followed by the anchor name.
For example, if the page link is your-domain.com/page-1, and the anchor name is accordion-1, the complete link with anchor would be your-domain.com/page-1/#accordion-1.
Examples
Check the below links with anchor:
http://docs.generateblocks.com/article/accordion-overview/#accordion-2