When creating top-level sections on your page, it’s sometimes necessary to add an inner Container block inside your main Container block to keep your content contained.
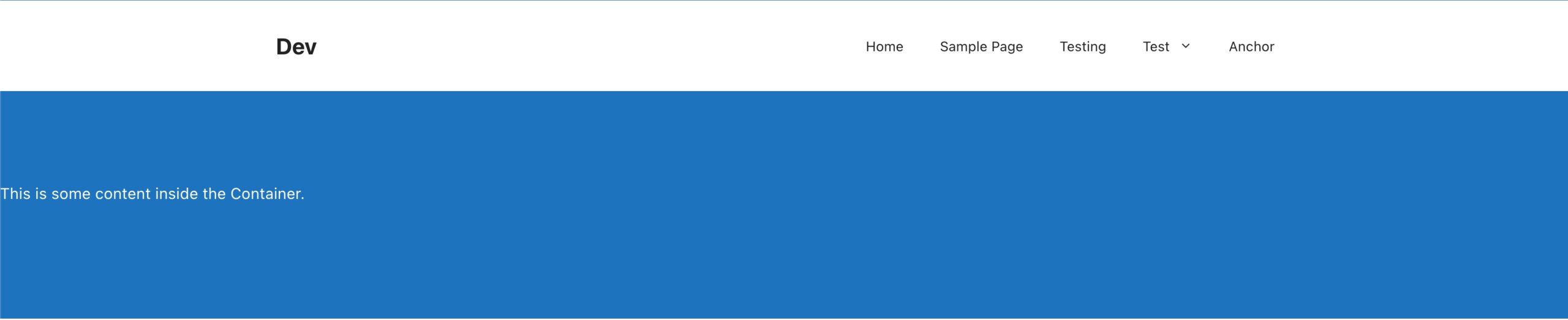
For example, let’s look at a full-width page with a single Container block and content inside of it.

Having a full-width Container block like this is common so you can have a full-width background color or image. However, we usually want to contain our content within it to a certain width.
To do this, you can either manually add a new Container block inside of the full-width Container block, give it a max-width and center it using auto left/right margins.
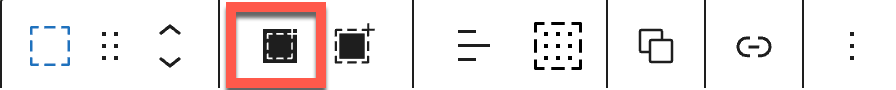
Alternatively, you can click this button in the Container toolbar that will do all of that for you:

Clicking this button will automatically:
- Insert the inner Container block.
- Select that block for you.
- Set the Max Width of the inner Container block to the Global Width. The max width can be changed in the blocks Sizing panel.
- Horizontally align the inner Container block to the center. This is achieved by setting the blocks Spacing > Margins > Left & Right to “auto”.
Note that this shortcut won’t appear if the Container is already inside another block. In those instances, you can manually add one as you would any other block.
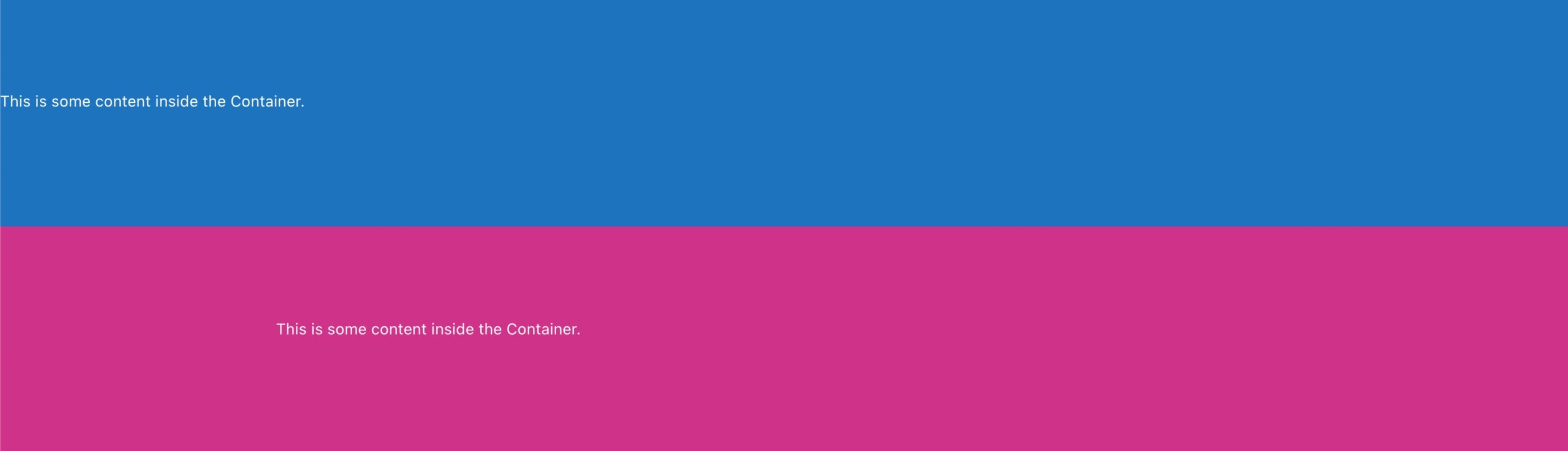
You can see in our second Container block below that our content is now contained.

When should I add an inner Container block?
A common design pattern for full-width pages is to split the page into sections. Each section may have a background color or image that stretches the width of the viewport. But the content inside the section never expands beyond a certain width. This is where adding an inside Container block for your content blocks is recommended. But it is purely up to you now, it’s your design and your decision.
What happens if I don’t add another Container inside?
To begin with, nothing bad will happen. It just means if you’re building a full-width page, the content you add inside that container may span the width of the viewport. Which may result in a very wide layout when viewed on large screens.